做了一个时间倒计时,发现天数总是不正确。
js代码:
//定义目标日期
var targetTime = new Date();
//目标日期
targetTime.setFullYear(2015,5,1);
//目标时
targetTime.setHours(12);
//目标分
targetTime.setMinutes(0);
//目标秒
targetTime.setSeconds(0);
//目标毫秒
targetTime.setMilliseconds(0);
//转为毫秒数
var EndTime = targetTime.getTime();
//定义方法
function GetCountDownTime() {
//定义参数返回当天的日期和时间
var NowTime = new Date();
//得出时间毫秒差
var CountDownMS = EndTime - NowTime.getTime();
//得出时间天数差
var CountDownDays = Math.floor(CountDownMS / (1000 * 60 * 60 * 24 ));
//得出时间小时差
var CountDownH = Math.floor(CountDownMS / (1000 * 60 * 60)) % 24;
//得出时间分钟差
var CountDownM = Math.floor(CountDownMS / (1000 * 60)) % 60;
//得出时间秒数差
var CountDownS = Math.floor(CountDownMS / 1000) % 60;
}
}
$(document).ready(function () {
window.setInterval("GetCountDownTime()", 1000);
});
在计算得出的天数中,倒计时总是与定义的目标日期相差30天左右
//目标日期 targetTime.setFullYear(2015,5,1);
问题出在这:

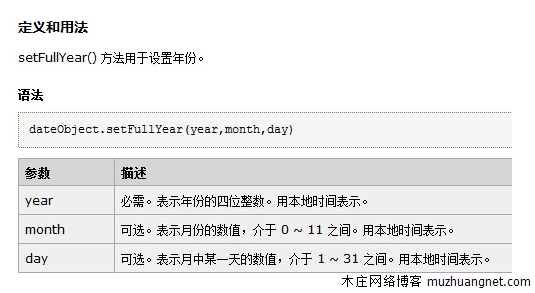
setFullYear()方法的三个参数year,month,day;其中的month表示月份的数值是介于0~11之间。 所以目标日期2015年5月1日应该是
//目标日期 targetTime.setFullYear(2015,4,1);
所以月份month参数为实际月份-1。基础不牢被坑的真惨!